読書メモ Laravel 認証処理
twitter認証したくてやってみた。

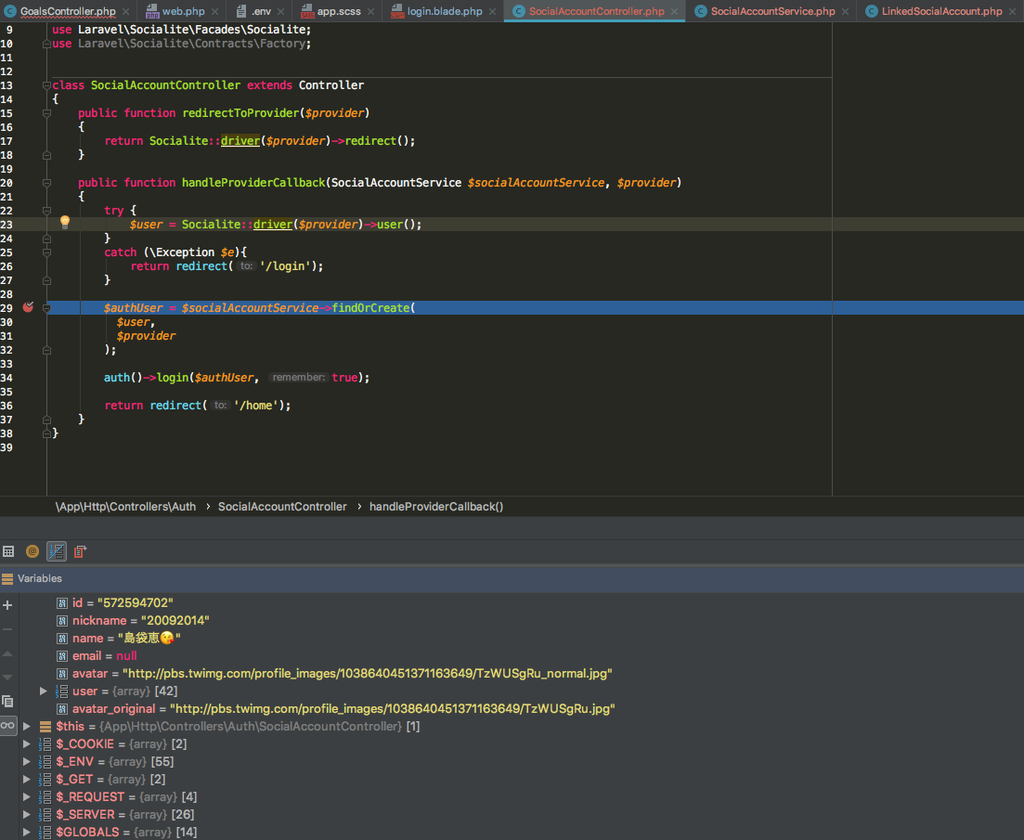
この記事を参考にした。ちゃんとTwiterのユーザー情報をとってこれてるのにテンション上がる!笑
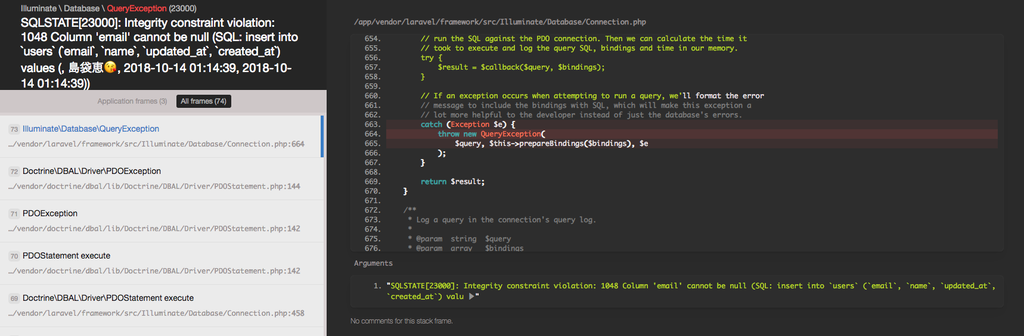
email の情報がnull で登録は失敗。Twitter側で利用規約的なやつを登録しないとメールの情報は取れないっぽい
Illuminate \ Database \ QueryException (23000) SQLSTATE[23000]: Integrity constraint violation: 1048 Column 'email' cannot be null (SQL: insert into `users` (`email`, `name`, `updated_at`, `created_at`) values (, 島袋恵😘, 2018-10-14 01:07:39, 2018-10-14 01:07:39))

うまくいったと思ってたけど、実はうまくできてなかった件
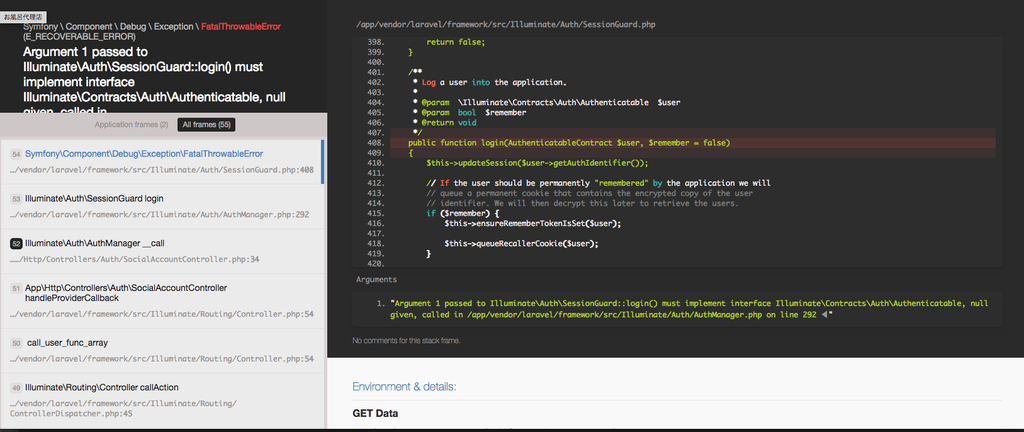
ログイン時に以下のエラーが出る。(初回ログイン時のみ出るっぽい?)
Argument 1 passed to Illuminate\Auth\SessionGuard::login() must implement interface Illuminate\Contracts\Auth\Authenticatable, null given, called in /app/vendor/laravel/framework/src/Illuminate/Auth/AuthManager.php on line 292

補足としてマルチ認証を使う場合は、デフォルト設定のガード以外を利用する局面では、ガード名の指定が必要です。また、一つのLaravelアプリではセッションを共有する都合上、別々の認証設定アカウントを使う操作者がいる場合はログオフして使わないと競合してしまいます。
なるほどー。認証の処理がよくわかってないことがわかったので調べる。ガード?
読書メモ Laravel 認可処理
Laravel で用意されてる認可処理は2つあって、
- 1つの認可処理に名前をつけて利用の可否を決定づけるゲート(Gate)
- 複数の認可処理を記述するポリシー(Policy)
ゲートには、例えば、ブログの口コミなど投稿コンテンツに対して、コンテンツを投稿者飲みに編集ボタンを表示したりコンテンツ更新の許可をしたりする、(中略)文字通り「ゲート」としての処理を、クロージャとして定義する
ポリシーは特定のモデルやリソースに関する認可ロジックを系統立てるクラスです。たとえば、ブログアプリケーションの場合、Postモデルとそれに対応する、ポストを作成/更新するなどのユーザーアクションを認可するPostPolicyを持つことになるでしょう。
例. ゲート
- AuthServiceProviderクラス

- コントローラー側

個人的新出メソッド
intval
intval — 変数の整数としての値を取得する
__invoke() メソッド
- シングルアクションコントローラ
- アクションを一つだけ含むコントローラを定義したい場合は、そのコントローラに__invokeメソッドを設置してください。
Githubの草っぽいグラフを表示させたくて vue-heatmap を使ってみた

LaravelでVue.jsを使って、vue-heatmapのライブラリを使って、見た目だけだけど、Githubの草っぽいやつを表示できるようにした。
やったこと
vuejs-heatmap ライブラリインストール
docker-compose run --rm yarn add vuejs-heatmap
yarnの使い方わかんなかったので以下の記事で勉強した
この後、何やればいいか全然わからなかったので、いったん vue-heatmapのリポジトリをローカルに持ってきてサンプルを動かしてみた
ghq get https://github.com/DominikAngerer/vue-heatmap.git
サンプル動かすためには、main.js をちょっと修正する

修正したら npm run devする
npm run dev
そうすると、勝手にブラウザが開いてグラフが表示される

これをLaravelで作ってるアプリにどうやって載せるのか、よくわからんかったけど、トライアンドエラーでいろいろと試してみると、ちゃんと表示されるようになった。以下、やったこと
まずファイル配置と追記した


そしてコマンドを叩いて終わり
docker-compose run --rm yarn run dev
感想
やっと見た目だけだけど vue-heatmap を導入して表示できるようになった。次は、Laravel側データを取ってくる。vuejs-heatmap コンポーネント側の entries にベタ書きされてるからこれをいい感じに取ってくるようにする。勉強するぞー
Vue.jsは本読んでて、超基本的なところはわかったけど、全体的によくわからないことが多いので、時間あるとき引き続き勉強しよ。むずい。むずいけど、ライブラリ使いこなせると、UI自由に扱えてめっちゃたのしそう。
読書メモ Vue.jsの単一ファイルコンポーネント
Vue.jsの単一ファイルコンポーネントについて、初歩的だけど大事そうなところメモ。本のコピペ 🙏
単一ファイルコンポーネントとは
templateブロック
- テンプレートを書き込むブロック
- 単一ファイルコンポーネント内には最大1つのtemplateブロックを書き込める
- テンプレートについてよくわからなくなる時があるんだけど、html側にコンポーネントが呼び出されたときの中身が書かれてるってイメージ。あってるかな?
scriptブロック
- scriptブロックは、コンポーネントにおいてUIの振る舞いをスクリプトで制御する要素
importするときの書き方

単一ファイルコンポーネントを利用する場合、exportする必要がある
- exportする時の書き方

styleブロック
- コンポーネントにおける見た目を制御するブロック

読書メモ Vue.jsのディレクティブ
Vue.jsのディレクティブについて、初歩的だけど大事そうなところメモ。本のコピペ 🙏
ディレクティブとは
- 標準のHTMLに対して独自の属性を追加することで属性値の式の変化に応じたDOM操作を行うことができ、この特別な属性のことをディレクティブという
- ディレクティブを使うと、テンプレートないの要素の表示を条件毎に切り替えたり、繰り返しレンダリングしたりできる
v-show
- テンプレートの表示/非表示を切り替えたい場合に使う
<p v-show="!canBuy">
{{ 1000 | numberWithDelimiter }}円以上からご購入いただけます
</p>
computed: { // 算出プロパティ
totalPrice: function () {
return this.items.reduce(function (sum, item) {
return sum + (item.price * item.quantity)
}, 0)
},
totalPriceWithTax: function () {
// 算出プロパティに依存した算出プロパティも定義できる
return Math.floor(this.totalPrice * 1.08)
},
canBuy: function () {
return this.totalPrice >= 1000
}
}
v-bind
- 特定の条件が成立したとき、UIの見た目を変えたい場合、に使えるのがv-bindディレクティブ(例えばフォーム入力で不正な値が入力された場合はフィールドの色を赤く表示するUIにするなど)
v-on
- イベントがおきたときに属性の式を実行する
v-on:イベント名="式として実行したい属性値"
v-model
読書メモ Vue.jsのコンポーネントシステム
Vue.jsのコンポーネントシステムについて、初歩的だけど大事そうなところメモ。本のコピペ 🙏
コンポーネントシステムとは
- Vue.jsにおけるコンポーネントとは、再利用可能なVueインスタンス
- Vue.jsのコンポーネントは、第一引数にコンポーネントの名前、第二引数にコンポーネントの内容、構成情報などのオプションを指定(Vue.component()APIを使う)
- 第二引数に入りそうなオプション。この中でtemplateとpropsがコンポーネント向けに使われる
- props は、 カスタムタグを親のコンポーネントに記述 するときに、 子のコンポーネントに対して外から受け取る変数を定義するオプション
- 親子関係があり、コンポーネントを利用する側が親、利用される側が子


書いてみた
- js側

- html側

- ブラウザ側

親コンポーネントと子コンポーネントの通信
親から子はなんなくわかった。子から親がよくわからない。親子関係についてもなんかよくわからなくなってきた?

ログインフォームの機能を持ったコンポーネント

読書メモ Vue.jsの処理
Vue.jsの処理について、初歩的だけど大事そうなところメモ。本のコピペ 🙏
まずはDOM要素にVueインスタンスをマウント
- Vue.jsの処理は、Vueインスタンスを生成し、DOM要素にマウントするところから始まる
- オプションオブジェクトのelプロパティ指定したDOM要素が、マウントの対象

マウントしたあとの表示に欠かせないdataプロパティ
- dataプロパティには、UIの状態となるデータのオブジェクトを指定
- dataプロパティプロパティに指定した値はテンプレートから参照できて、リアクティブシステムに乗っかれる
書いてみたメモ

Mustacheというテンプレートエンジンの記法 {{}} でJavascript側のデータを展開する


フィルタ
- フィルタは汎用的なテキストフォーマット処理をする仕組み(書いてみたメモに追記)

- フィルタで定義したやつをテンプレートで使う

算出プロパティ
- あるデータから派生したデータをプロパティとして公開する仕組み
- データに何かしらの処理を与えたものをテンプレートに渡したいときに使う
- Mustacheで展開するには複雑すぎるときに使う(テンプレート側に直接複雑な式を書くのは、読みにくくなるしよくない)



メソッド
2.10 comming soon...
ディレクティブ
2.9 comming soon... ディレクティブ量多そうなので別記事にメモろう
各プロパティ
今のとここ、dataとelとfiltersとcomputedを学んだ。もっと読み進めるぞー

完成例
2章では、Vue.jsの基本機能を紹介してくてて、最終的には以下の文房具購入フォームができる。